As part of the HCI course of my Masters degree in University of Glasgow
I had to create an application that
would enable and encourage involvement in the Commonwealth Games and the city
through the use of technology.
The coursework was aiming to enable and encourage involvement in the
Commonwealth Games and the city through the use of technology.
Background
The Commonwealth Games is an international, multi-sport event involving
athletes from the Commonwealth of Nations. The games are described as the
third largest multi-sport event in the world, after the Olympic Games and
the Asian Games [1]. This event is taking place every four years and this
year, Glasgow was selected as the host city.
Due to that fact, the Organising Committee is looking for an innovating
technological solution which aim is “To enable and encourage involvement
in the Commonwealth Games and the city through the use of technology”.
Design
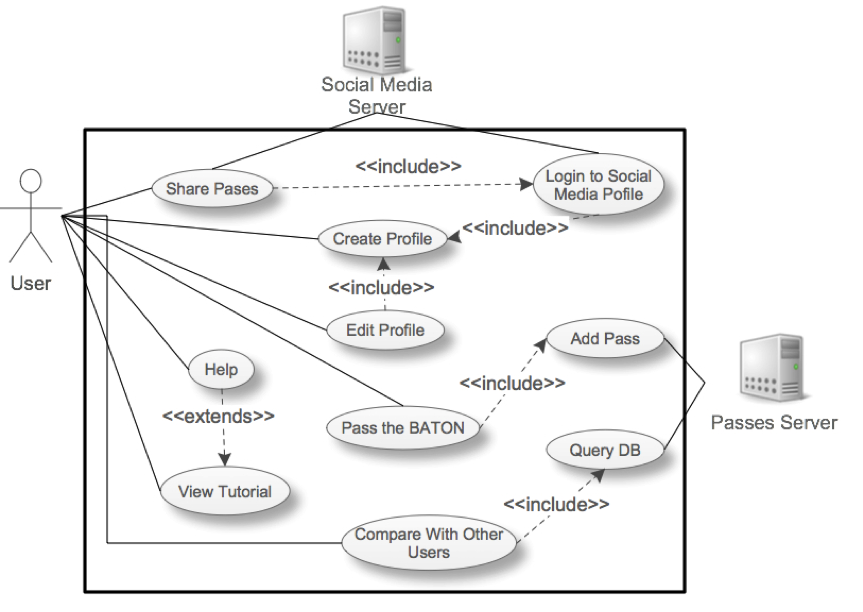
The idea
The requirements analysis and an HCI-experts brainstorming sessions, lead to the
following idea:
«The creation of a Smartphone Application for passing a virtual BATON.
It will make the users promote the games themselves by playing a competitive
game which will engage them by creating a winning experience».
In order to map the real games’ BATON pass the users should use the NFC wireless
sensor to pass the BATON by tapping the devices.
Target users
The market segmentation that the application is aiming at, includes all regular smartphone users from the following categories:
- Visitors from outside the city
- People who live in the city
- People attending games
- People unable to attend

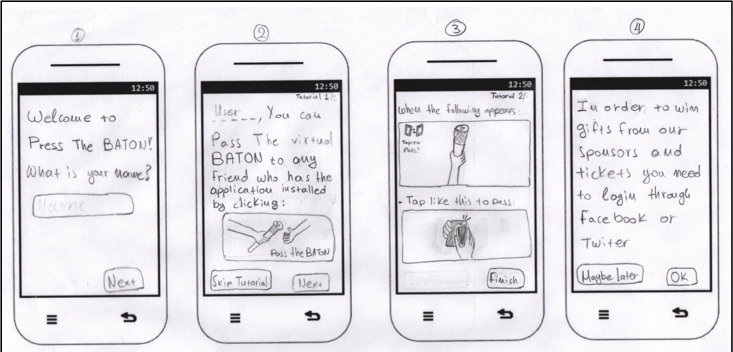
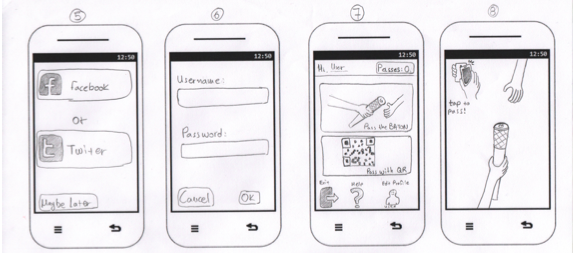
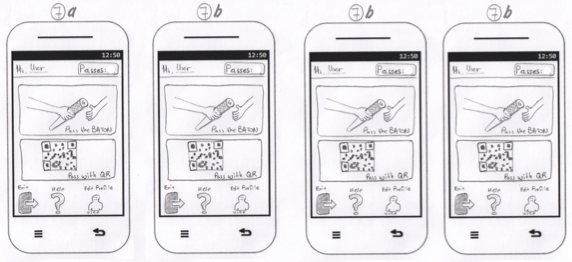
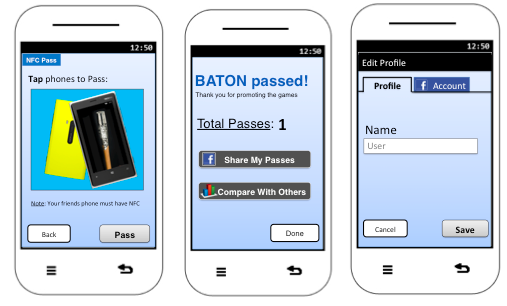
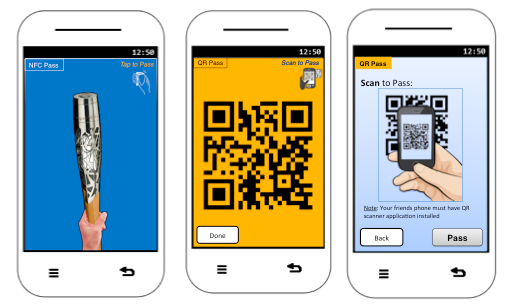
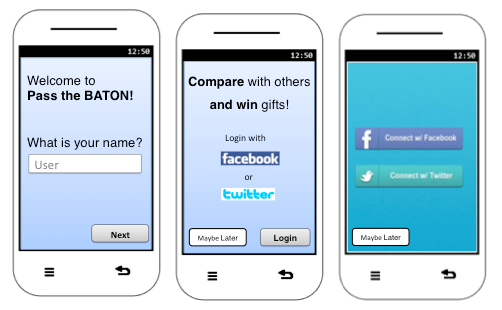
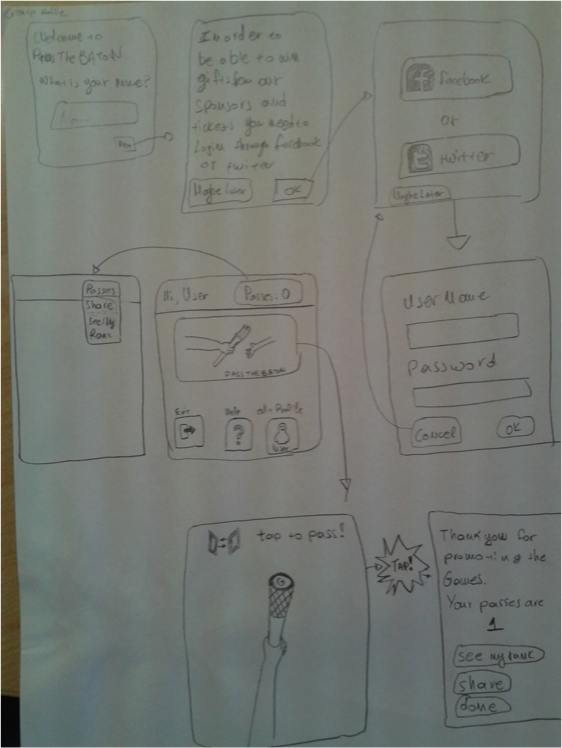
Storyboards
After defining the functionality a prototype of the user interface had to be
designed.
The prototype template of the user interface was designed using storyboards.
A storyboard is a sequence of sketched screens representing the response of the
system
to the users actions[2] . It is considered to be a “powerful tool for making early
concept sketches”[3].

Evaluation
After the phase of design and before the implementation, the application had to
be evaluated and tested. The procedure of evaluation is iterative and should be
applied to every stage of the design. Every system must be tested before its
implementation. This is due to the fact that, the cost of changing something during
or after implementation is higher than changing it during the design phase.
Therefore, the prototypes of the interface were evaluated twice during the design.
Pluralistic Walkthroughs of the Paper Prototypes
A pluralistic walkthrough is a usability inspection method that uses a group meeting
where different types of users like developers and potential users go through a
scenario by discussing each dialogue element [4].
This procedure initially demanded the creation of paper prototypes, which would
simulate the user interface. Twenty screens in total were drawn.
the session was recorded by video camera. All the users were informed and agreed
on recording the session. The video was captured, in order for the designer to be
able to extract the users’ points and be able to refine the system based on their
feedback.
At the end of the evaluation the users were asked to complete a 7 point Likert Scale
questionnaire[5] . Because of the difficulty to design an accurate and coherent
questionnaire ( the good questionnaire has to tested for internal structure,
coefficiency of internal consistency before used in experiments) a pre made
questionnaire based on the Lewis’ questionnaire about “Computer System Usability”
[6] was used.

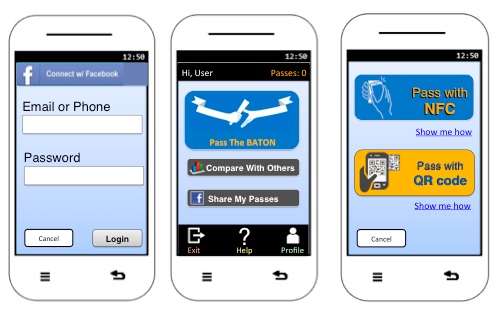
Evaluation
After the feedback gained by the users, from the pluralistic walkthrough,
the changes had to be made to the prototypes. Instead of paper prototypes
this step demanded a interactive prototype closer to the product to be
implemented. This prototype had to be further tested by evaluation before
the final product. Hence, PowerPoint prototyping was chosen. PowerPoint,
provides a quick and easy way for creating interactive slides.
At the point when the PowerPoint prototype was ready, it had to be tested.
Moreover, a more task-centred evaluation methodology had to be chosen.
Based on those facts, the think-aloud protocol of evaluation was chosen.
Think-Aloud protocol suggests that the users while performing the tasks
should be saying what they are thinking at all the time [7].
The evaluator should continuously encourage participants to say
anything they look, do, think and feel during the task. The observation
of this procedure would give to the evaluator the chance to see form the
end-users perspective.
During the evaluation the users were asked to complete the same set of
tasks as in the pluralistic walkthrough (Appendix, Section 2). Throughout
the procedure of the evaluation the screen, the mouse movement and clicks
and the voice of the participant and the evaluator were recorded. The
participants were informed about that fact and they both agreed. Again,
at the end of the evaluation the users were asked to complete the same
questionnaire as in the previous evaluation.